
16 Common Image Formats (+ When to Use Them)
Ever wondered when to use a JPG or a BMP? Or maybe how to open an HEIC file. Wonder no more, with our guide to image file formats, explained simply.
Image File Formats | Learn | By Stephan Jukic | Last Updated: March 22, 2024
I’m about to teach you every image format you’ll ever need to know as a photographer or graphic designer.
There are plenty of image file types, and it’s important you understand how and when to use them.
Don’t worry – I’ll explain everything as simple as possible.
From lossless compression to raster images, BMP files and everything in between, you’ll be a master of image formats before you know it!
At the very least, you’ll discover how to get the best image quality out of your photos simply by choosing the right file format for its intended use.
So buckle up, and let’s dive in.
16 Most Common Image File Formats You Need to Know
| Image Format | Usage Recommendations |
|---|---|
| JPEG/JPG | Web images, email attachments, and situations where file size is more important than maximum image quality. |
| GIF | Simple animations, small icons, and images with limited color on the web. |
| PNG | Images that require transparency or high-quality graphics on the web, such as logos. |
| WebP | Web images where file size and image quality are important. |
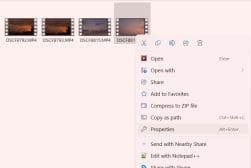
| HEIF/HEIC | High-quality photos on iOS devices. |
| TIFF | Use for professional photography, printing, and publishing where high-quality images are necessary. |
| BMP | Used in some specific cases where no compression is desired but more uncommon. |
| PSD | Images edited in Adobe Photoshop. |
| Images or text that needs to be easily shared, printed, and viewed in a document format. | |
| RAW | Professional photography to retain maximum image data for post-processing. |
| EPS | High-quality graphics, logos, and illustrations that need to be resized without losing quality. |
| AI | Creating or editing graphics in Adobe Illustrator. |
| INDD | Creating or editing complex layouts in Adobe InDesign. |
| DWG | A DWG file is a type of digital document. “DWG” stands for “DraWinG.” |
1. JPEG (or JPG) – Joint Photographic Experts Group
- What is a JPEG?
A JPEG (Joint Photographic Experts Group) is a popular image file format. It uses “lossy” compression, meaning it reduces file size by slightly lowering image quality.
JPEGs support millions of colors, making them great for photos, but they don’t support transparency.
They’re widely compatible with almost all devices and software, so you can view a JPEG image almost anywhere.
You may also have seen JPEG2000, which is an improved version of the JPEG format.
It provides better compression efficiency, higher image quality, and supports lossless compression.
However, JPEG2000 is less widely supported compared to the standard JPEG format.
- When should I use a JPEG?
You should use a JPEG when you’re dealing with photos or complex images with lots of colors and details.
JPEGs are also ideal when you need to save space, as they compress file size.
However, they’re not great for images requiring transparency or sharp lines, like logos. JPEGs are widely accepted, making them a good choice for sharing images online or via email.
While most pro photographers shoot in RAW, it’s also popular to shoot in JPEG if you can nail the exposure, or if you like the camera’s rendition of the JPEG (such as with Fujifilm’s film simulations.)
See also our in-depth comparison of RAW vs JPG and how to convert RAW to JPEG photos.
- What are the pros and cons of JPEGs?
Pros of JPEGs:
- High Compression: JPEGs use lossy compression, which significantly reduces file size, making them ideal for web use or sharing via email.
- Wide Compatibility: JPEGs are widely supported across almost all devices and software, making them universally accessible.
- Color Depth: JPEGs support up to 16.7 million colors, making them suitable for complex images like photographs.
Cons of JPEGs:
- Loss of Quality: The lossy compression used by JPEGs can lead to a reduction in image quality, especially if the image is repeatedly saved as a JPEG.
- No Transparency Support: JPEGs do not support transparency, which can be a disadvantage for certain types of images, like logos or icons.
- Not Ideal for Text or Line Art: JPEG compression can cause blurring around sharp lines or text, making it less suitable for these types of images.
2. GIF (Graphics Interchange Format)
- What is a GIF?
A GIF (Graphics Interchange Format) is a file format often used for simple graphics and animations.
How Much Do You REALLY Know About Photography?! 🤔
Test your photography knowledge with this quick quiz!
See how much you really know about photography...

It uses lossless compression, meaning it doesn’t lose quality, but only supports up to 256 colors.
GIFs can have transparent backgrounds and are widely compatible, but they’re not great for complex images or photos due to the limited color range.
- When should I use a GIF?
You should use a GIF when you need simple animations, like memes or short clips, or when you need images with transparent backgrounds.
GIFs are also good image formats for small icons or logos, but not ideal for high-quality photos due to the limited color support.
- What are the pros and cons of GIFs?
Pros of GIFs:
- Animation Support: GIFs can be used to create simple animations, which is not possible with many other image formats.
- Lossless Compression: GIFs use lossless compression, meaning they don’t lose quality when compressed.
- Transparency Support: GIFs support transparent backgrounds, which is useful for certain types of images.
Cons of GIFs:
- Limited Color Depth: GIFs only support up to 256 colors, which makes them unsuitable for complex images or photographs.
- Larger File Sizes: Compared to formats like JPEG, GIFs can have larger file sizes, especially for more complex images or animations.
- No Audio Support: GIFs do not support audio, which limits their use for certain types of multimedia content.
3. PNG (Portable Network Graphics)
- What is a PNG?
A PNG (Portable Network Graphics) is a file format that’s great for images requiring high quality, transparency, and sharp details.
It uses lossless compression, so it doesn’t lose quality, and supports millions of colors.
PNGs are widely compatible and are often used for logos, icons, and web graphics.
- When should I use a PNG?
You should use a PNG when you need high-quality images with transparent backgrounds, like logos or graphics.
They’re also great for images with text or sharp lines.
However, they create larger files, so they’re not ideal for large images or photos meant for web use, unless the platform supports them, like Facebook.
- What are the pros and cons of PNGs?
Pros of PNGs:
- High Quality: PNGs use lossless compression, so they don’t lose quality when compressed.
- Transparency Support: PNGs support transparent backgrounds, which is useful for logos, icons, and other graphics.
- Color Depth: PNGs support millions of colors, making them suitable for complex images.
Cons of PNGs:
- Large File Sizes: PNGs can have larger file sizes compared to other formats like JPEG, which can make them less suitable for web use.
- No Animation Support: Unlike GIFs, PNGs do not support animation.
- Overkill for Simple Images: For simple images or graphics with few colors, using PNG might be unnecessary and lead to larger file sizes.
- Occasionally Photoshop has trouble saving PNGs: Although the solution is relatively simple.
4. WebP
- What is WebP?
A WEBP is a modern image format developed by Google.
It provides superior lossless and lossy compression, meaning it can make files smaller without losing quality.
It supports millions of colors and transparency, making it versatile.
The WebP file format is not as widely compatible as JPEG, PNG, or GIF.
- When should I use WebP?
You should use a WEBP when you need high-quality images with smaller file sizes, especially for web use, where these image file types can load faster.
It’s great for complex images, photos, and graphics with transparency. But, ensure the platforms and browsers you’re using support WEBP.
- What are the pros and cons of WebP?
Pros of WEBP:
- Superior Compression: WEBP offers high-quality images with smaller file sizes compared to JPEG or PNG.
- Transparency and Animation Support: Like GIFs and PNGs, WEBP supports transparency. It also supports animation.
Cons of WEBP:
- Compatibility Issues: AWEBP is not as widely supported as other formats, though this is improving.
- Complexity: Creating or converting images to WEBP can be more complex than using older, more established formats.
5. HEIF (High Efficiency Image File Format)
- What is a HEIF?
HEIF (High Efficiency Image Format) is a file format developed by Apple.
It uses advanced compression methods to provide high-quality images at half the size of JPEGs.
It supports millions of colors, transparency, and even stores multiple images in one file (like Live Photos). Despite the prevalence of the iPhone, HEIF is not as widely compatible as other formats.
- When should I use a HEIF?
You should use a HEIF when you’re using Apple devices and need high-quality images with smaller file sizes.
It’s great for photos and complex images, but ensure the platforms you’re using support HEIF.
- What are the pros and cons of HEIF?
Pros of HEIF:
- Advanced Compression: HEIF offers high-quality images with smaller file sizes compared to JPEG or PNG.
- Multiple Images and Metadata: HEIF can store multiple images in one file and retains metadata like location and time.
Cons of HEIF:
- Compatibility Issues: HEIF is not as widely supported as other formats, especially outside of Apple’s ecosystem.
- Limited Editing Software Support: Not all image editing software supports HEIF
6. TIFF (Tagged Image File Format)
- What is a TIFF?
TIFF (Tagged Image File Format) is a versatile image format that uses lossless compression, meaning it doesn’t lose quality when compressed.
It supports millions of colors and layers, making it great for complex images and professional photo editing.
However, TIFF files can be quite large and aren’t as widely compatible as JPEG or PNG. See: differencews between TIFF vs PNG
- When should I use a TIFF?
You should use a TIFF when you’re doing professional photo editing or need to preserve high-quality images for printing.
TIFFs are also good image file formats for archival purposes.
However, due to large file sizes, TIFFs are not ideal image file types for web use or sharing online.
- What are the pros and cons of TIFFs?
Pros of TIFF:
- High Quality: TIFF uses lossless compression, so it doesn’t lose quality when compressed.
- Support for Layers: Unlike many other formats, TIFF supports layers, making it suitable for professional photo editing.
Cons of TIFF:
- Large File Sizes: TIFF files can be very large, making them less suitable for web use or sharing online.
- Limited Compatibility: TIFF is not as widely supported as formats like JPEG or PNG, especially on web platforms.
Related: TIFF vs JPG
7. BMP (Windows Bitmap)
- What is a PNG?
BMP (Bitmap) is an image file format that stores color data for each pixel in the image without any compression.
This means that while it can support millions of colors and provide high-quality images, the file sizes can be quite large.
BMP does not support transparency and, while it’s compatible with many platforms, it’s not as universally supported as JPEG or PNG.
- When should I use a PNG?
You should use a BMP when you need high-quality images and file size is not a concern.
It’s often used in desktop backgrounds and for images stored on your computer.
However, due to large file sizes, it’s not ideal for web use or sharing online.
- What are the pros and cons of BMPs?
Pros of BMP:
- High Quality: Since BMP doesn’t use compression, it can provide high-quality images.
- Simple Structure: BMP files are relatively straightforward and easy to read, which can be an advantage in certain applications.
Cons of BMP:
- Large File Sizes: Because BMP doesn’t use compression, file sizes can be very large, making them less suitable for web use or sharing online.
- No Transparency Support: BMP does not support transparent backgrounds.
- Limited Compatibility: While BMP is supported on many platforms, it’s not as universally compatible as formats like JPEG or PNG.
8. PSD (Photoshop Document)
- What is a PSD?
PSD (Photoshop Document) is Adobe Photoshop’s native file format.
It supports lossless compression, meaning it doesn’t lose quality when compressed.
PSDs can handle millions of colors, layers, transparency, and various other Photoshop-specific features like adjustment layers and filters.
However, PSD files can be quite large and aren’t widely compatible outside of Adobe’s software suite.
- When should I use a PSD?
You should use a PSD when you’re working on complex graphic design projects in Photoshop that require layers and other advanced editing features.
It’s ideal for ongoing work where you might need to make changes in the future.
However, for sharing or publishing, you’ll typically need to convert it to a more universally compatible format like JPEG or PNG.
- What are the pros and cons of PSDs?
Pros of PSD:
- Advanced Features: PSD supports layers, transparency, and other advanced Photoshop features, making it ideal for complex graphic design projects.
- High Quality: PSD uses lossless compression, so it doesn’t lose quality when compressed.
Cons of PSD:
- Large File Sizes: PSD files can be very large, especially for complex projects with many layers.
- Limited Compatibility: PSD is not widely compatible outside of Adobe’s software suite, so you’ll typically need to convert it to a different format to share or publish your work.
9. PDF (Portable Document Format)
- What is a PDF?
PDF (Portable Document Format) is a file format developed by Adobe.
It’s primarily used for documents rather than just images.
PDFs can contain text, images, hyperlinks, and even interactive elements.
They use both lossless and lossy compression, depending on the content, and can support millions of colors.
They don’t support transparency in the same way as image files, but they are widely compatible across many platforms.
- When should I use a PDF?
You should use a PDF when you need to share documents that contain a mix of text and images, especially if you want the layout to look the same regardless of the device or software being used to view it.
PDFs are also useful for forms or documents that need interactive elements.
You can turn photos into PDFs to be sure that the recipient can view them on whatever computer they own.
- What are the pros and cons of PDFs?
Pros of PDF:
- Versatility: PDFs can contain a mix of text, images, hyperlinks, and interactive elements, making them very versatile.
- Consistent Appearance: PDFs display the same way on all devices and software, ensuring a consistent appearance.
Cons of PDF:
- Not Ideal for Image Editing: While PDFs can contain images, they’re not an ideal format for editing images due to their focus on preserving a document’s layout.
- Can Be Large: Depending on the content, PDF files can sometimes be quite large, although there are options to optimize them.
10. HEIC (High Efficiency Image Format)
- What is a HEIC?
HEIC (High Efficiency Image Format) is an image format used by Apple in iOS and macOS.
It uses advanced compression technology to provide high-quality images at smaller file sizes than JPEGs.
HEIC supports millions of colors, transparency, and even sequences of images (like Live Photos or bursts).
- When should I use a HEIC?
You should use a HEIC when you’re using Apple devices and need high-quality images with smaller file sizes.
It’s great for photos and complex images, but ensure the platforms you’re using support HEIC.
- What are the pros and cons of HEICs?
Pros of HEIC:
- Advanced Compression: HEIC offers high-quality images with smaller file sizes compared to JPEG or PNG.
- Multiple Images and Metadata: HEIC can store multiple images in one file and retains metadata like location and time.
Cons of HEIC:
- Compatibility Issues: HEIC is still not as widely supported as other formats, especially outside of Apple’s ecosystem.
- Limited Editing Software Support: Not all image editing software supports HEIC.
11. RAW (Raw Image Formats)
- What is a RAW?
RAW is a type of image file that captures all data from your camera sensor without any processing or compression.
This results in very high-quality images and allows for greater flexibility in post-processing.
RAW files can capture a wide range of colors and details, but they are much larger than other file types.
They don’t support transparency and aren’t widely compatible, often requiring specific software to view or edit.
Where it becomes interesting (confusing?!) is that various camera brands have their own specific RAW image formats:
- Canon cameras typically save RAW files with the extension .CR2” (Canon Raw Version 2) or “.CR3” (Canon Raw Version 3), depending on the camera model.
- Nikon cameras save RAW files with the extension “.NEF” (Nikon Electronic Format). Some newer Nikon models also use “.NRW” (Nikon Raw) for their RAW format.
- Sony cameras use the .ARW” (Sony Alpha Raw) format for their RAW files. Some older models may use the “.SRF” (Sony Raw Format) extension.
- Fujifilm cameras save RAW files with the extension .RAF” (Fujifilm Raw File). Some newer models also support the “.RIF” (Raw Image File) format.
- Olympus cameras typically use the “.ORF” (Olympus Raw Format) extension.
- Panasonic cameras save RAW files with the extension “.RW2” (Panasonic Raw Version 2). Some older models may use “.RAW” or “.RWL” (Panasonic Raw Lite).
It’s important to note that RAW formats can vary even within the same brand, depending on the camera model and firmware version.
If you want to experiment with the various RAW image file types, you can download free RAW photos and practice your editing.
- When should I use a RAW?
You should use RAW when you’re doing professional photography and need the highest quality images for post-processing.
It’s ideal for situations where you want to have the most control over editing aspects like exposure, white balance, and color.
- What are the pros and cons of RAWs?
Pros of RAW:
- High Quality: RAW files capture all data from the camera sensor, resulting in high-quality images.
- Post-Processing Flexibility: RAW files allow for greater flexibility in post-processing, giving you more control over the final image.
Cons of RAW:
- Large File Sizes: RAW files are much larger than other file types, which can take up a lot of storage space.
- Limited Compatibility: RAW files aren’t widely compatible and often require specific software to view or edit.
12. EPS (Encapsulated Postscript)
- What is a EPS?
EPS (Encapsulated PostScript) is a vector file format, meaning it uses mathematical equations to render graphics, which allows it to be scaled up or down without losing quality.
EPS files can contain both text and graphics, and they’re widely used in the printing industry due to their high quality and scalability.
However, they don’t support transparency in the same way as formats like PNG, and they’re not as universally compatible.
- When should I use an EPS?
You should use an EPS when you’re working with vector graphics, especially for print projects or logos that need to be scaled to different sizes.
However, for web use or sharing online, you’ll typically need to convert it to a more universally compatible format like JPEG or PNG.
- What are the pros and cons of EPS?
Pros of EPS:
- Scalability: As a vector format, EPS files can be scaled up or down without losing quality.
- High Quality: EPS files are often used in the printing industry due to their high quality.
Cons of EPS:
- Limited Compatibility: EPS is not as widely compatible as formats like JPEG or PNG, especially on web platforms.
- Complexity: Creating or editing EPS files typically requires more advanced software and knowledge than other formats.
13. AI (Adobe Illustrator Document)
- What is an AI?
AI (Adobe Illustrator Artwork) is a proprietary file format developed by Adobe Systems for representing single-page vector-based drawings in either the EPS or PDF formats.
Like EPS, it’s a vector file format, which means it uses mathematical equations to render graphics.
This allows AI files to be scaled up or down without losing quality.
AI files support a wide range of colors and are often used for complex illustrations, logos, and graphics.
They also support layers and transparency.
- When should I use an AI?
You should use an AI file when you’re creating complex vector graphics that need to be scalable, such as logos or illustrations.
However, AI files are primarily designed to be used in Adobe Illustrator, so compatibility can be limited outside of Adobe’s software suite.
- What are the pros and cons of EPS?
Pros of AI:
- Scalability: As a vector format, AI files can be scaled up or down without losing quality.
- Advanced Features: AI supports layers, transparency, and other advanced features, making it ideal for complex graphic design projects.
Cons of AI:
- Limited Compatibility: AI files are primarily designed to be used in Adobe Illustrator, so compatibility can be limited outside of Adobe’s software suite.
- Complexity: Creating or editing AI files typically requires more advanced software and knowledge than other formats.
14. INDD (InDesign Document)
- What is an INDD?
INDD (Adobe InDesign Document) is a file format used by Adobe InDesign, a professional desktop publishing application.
INDD files are used for creating and formatting documents such as magazines, newspapers, books, brochures, and more.
They support a wide range of features including text, images, vector graphics, and advanced layout options.
- When should I use an INDD?
You should use an INDD file when you’re working on complex layout projects that involve a mix of text, images, and graphics.
However, INDD files are primarily designed to be used in Adobe InDesign, so compatibility can be limited outside of Adobe’s software suite.
- What are the pros and cons of INDDs?
Pros of INDD:
- Advanced Layout Options: INDD files support a wide range of features for creating complex layouts, making them ideal for professional desktop publishing projects.
- Integration with Other Adobe Software: INDD files can be easily integrated with other Adobe software, such as Photoshop and Illustrator, for a seamless design workflow.
Cons of INDD:
- Limited Compatibility: INDD files are primarily designed to be used in Adobe InDesign, so compatibility can be limited outside of Adobe’s software suite.
- Complexity: Creating or editing INDD files typically requires more advanced software and knowledge than other formats.
15. SVG (InDesign Document)
- What is an SVG?
SVG (Scalable Vector Graphics) is a file format used for 2D vector graphics.
It uses mathematical equations to define shapes, lines, and colors, allowing it to be scaled up or down without losing quality.
SVG supports millions of colors, transparency, and even animation.
It has smaller file sizes compared to raster formats like JPEG or PNG. SVG files are widely compatible and can be displayed in web browsers and various design software.
- When should I use a SVG?
You should use SVG when you need graphics that can be resized without losing quality, such as logos, icons, or illustrations.
It’s also great for responsive web design, where graphics need to adapt to different screen sizes.
- What are the pros and cons of SVGs?
Pros of SVG:
- Scalability: SVG can be scaled up or down without losing quality, making it ideal for graphics that need to be resized frequently.
- Small File Sizes: SVG files are typically smaller in size compared to raster formats, resulting in faster loading times.
Cons of SVG:
- Complexity for Detailed Images: SVG is not ideal for highly detailed or complex images with many colors or gradients.
- Limited Compatibility for Older Browsers: Some older web browsers may not fully support SVG features, which could affect the rendering of the graphics.
16. DWG – Drawing Database File
- What is a DWG?
A DWG (Drawing Database File) is a proprietary binary file format used for storing two and three-dimensional design data and metadata. It’s primarily associated with AutoCAD, a popular computer-aided design (CAD) program, but is supported by various other CAD applications.
DWG files can contain design data, geometric information, maps, photos, and more. They are a standard format for professional design and engineering documents.
You might also encounter DXF, an open counterpart to DWG, which is used to represent two-dimensional and three-dimensional drawings in a format suitable for interoperability.
- When should I use a DWG?
You should use a DWG when working on detailed design projects, especially in fields like architecture, engineering, and construction. DWG files are ideal for storing CAD designs, offering precision and complexity that other formats might not.
For sharing or publishing designs with a wider audience or with those who might not have CAD software, it’s common to convert DWG files to a more universally accessible format, like PDF.
- What are the pros and cons of DWG files?
Pros of DWG files:
- Precision: DWG files allow for high levels of detail and accuracy, which is essential for professional design work.
- Complexity: Supports both 2D and 3D design data, making it versatile for various design needs.
- Widely Used in Industry: As the native format for AutoCAD, DWG is a standard in many design and engineering industries.
Cons of DWG files:
- Proprietary Format: While widely supported, DWG is still a proprietary format, which can lead to compatibility issues with non-AutoCAD software.
- File Size: Due to their complexity, DWG files can be large, especially for intricate designs.
- Requires Specialized Software: To view or edit DWG files, specialized CAD software is typically needed.
How Should I Choose the Right Image Format?
Choosing the right image format depends on several factors, including the intended use of the image, the content of the image, and the balance you want to strike between file size and image quality.
- Intended Use: If you’re sharing images online or via email, you might want to use a format like JPEG or WEBP that provides good quality with smaller file sizes due to compression. For professional printing or high-quality graphics, a format like TIFF or PNG might be more suitable. For complex graphic design or layout work, you might need a format like PSD or AI that supports layers and other advanced features.
- Image Content: The content of your image can also influence the best format to use. For simple graphics with few colors, a format like GIF might be sufficient. For complex images or photos with lots of colors and details, you might need a format like JPEG, PNG, or RAW. For images that require transparency, PNG or GIF would be suitable.
- File Size vs. Image Quality: Some formats use compression to reduce file size, but this can also reduce image quality. JPEG, for example, uses lossy compression, which can cause a loss of quality, especially if the image is saved multiple times. PNG and TIFF, on the other hand, use lossless compression, which maintains image quality but results in larger file sizes.
Here are some general guidelines for how I usually choose which image formats to use for my photography and design work:
-
- JPEG for photos or complex images where file size is a concern, such as for web use or email.
- PNG for high-quality images that require transparency, like logos or graphics.
- GIF for simple animations or images with few colors.
- TIFF for high-quality images intended for professional printing.
- RAW for professional photography where you want the highest quality and flexibility in post-processing.
Vector vs Raster Image Files: What’s the Difference?
Raster and vector are two different types of image files that are used for different purposes.
Raster images, also known as bitmap images, are made up of a grid of pixels.
Each pixel holds a color value, and when viewed together, these pixels form a complete image.
Photos taken with a camera are a good example of raster images.
The quality of a raster image is determined by its resolution, measured in dots per inch (DPI).
The downside of raster images is that they can become pixelated or blurry when you try to enlarge them beyond their original size.
Vector images, on the other hand, are made up of mathematical equations that define paths, shapes, and colors.
This means they can be scaled up or down without losing quality, making them ideal for logos or other designs that need to be resized frequently.
However, vector images aren’t as good at representing complex images like photographs with many colors and gradients.
High Resolution vs Low Resolution: What’s the Difference?
Resolution refers to the amount of detail an image has. It’s typically measured in pixels for digital images and dots per inch (DPI) for printed images.
High-resolution images have more pixels or dots in a given area, resulting in a higher level of detail and clarity.
They’re ideal for professional printing or situations where you need the best image quality.
However, high-resolution images have larger file sizes, which can make them slower to load on websites or take up more storage space.
Low-resolution images have fewer pixels or dots in the same area.
This means they have less detail, which can make them look blurry or pixelated, especially if they’re enlarged.
However, they have smaller file sizes, which can make them faster to load on websites and take up less storage space.
PNG vs JPEG: What’s Better For Printing?
When it comes to printing, the choice between PNG and JPEG depends on the nature of the image and the quality you desire.
JPEG is a lossy format, meaning some image quality is lost when the image is compressed.
However, it supports millions of colors, making it a good choice for complex images like photographs.
But, if the image is saved repeatedly, the quality can degrade each time.
PNG, on the other hand, is a lossless format, so it maintains its quality even when compressed.
It also supports transparency, which JPEG does not. However, PNG files are typically larger than JPEG files.
For printing, if you’re dealing with high-quality photographs and file size isn’t a concern, PNG might be the better choice because it’s lossless.
However, for most purposes, the quality of a high-resolution JPEG is usually sufficient and the smaller file size can make it easier to handle.
Should I Scan Photos as JPEG or TIFF?
When scanning photos, I’d recommend you do what I do and scan them as TIFF files.
TIFF is a lossless format that preserves image quality and provides flexibility for future editing or printing.
JPEG, on the other hand, is a lossy format that sacrifices some quality for smaller file sizes.
TIFF ensures the highest quality and allows for better preservation and manipulation of scanned photos.
Since external hard drives have come down in price considerably (as has online storage), there’s really no need to reduce the quality of your scans simply to save drive space.
What Format of Picture is of the Highest Quality for Photographers?
RAW files are the highest quality image format and any photographer worth their salt should be using them.
RAWs capture the unprocessed data directly from the camera’s sensor, offering photographers the utmost control and flexibility during post-processing.
Here’s a table showcasing the key image file formats and their principal quality characteristics:
| Image Format | Compression | Color Depth | Dynamic Range | Flexibility | Typical Use |
|---|---|---|---|---|---|
| RAW | Uncompressed | High | High | Non-destructive editing | Professional photography, extensive post-processing |
| TIFF | Lossless | High | High | Non-destructive editing | Professional printing, archiving |
| JPEG | Lossy | Variable | Limited | Limited | General-purpose, quick sharing |
| PNG | Lossless | High | Limited | Limited | Web graphics, images with transparency |
| PSD | Lossless | High | High | Non-destructive editing | Photoshop project files |
| BMP | Lossless | High | High | No | Windows-based applications |
| GIF | Lossless | Limited | Limited | Limited | Simple animations, graphics |
The RAW image file format, with its uncompressed and unprocessed nature, offers the highest level of detail, color depth, and dynamic range.
TIFF is another high-quality option, while JPEG, although widely used, involves lossy compression and sacrifices some image quality.
Many photographers shoot in RAW format for critical work that requires extensive post-processing, while JPEG is often used for quick sharing or situations with limited storage capacity.
I like to use RAW image format for all professional work, while I shoot straight to JPEG when I take photos of my family, particularly with cameras that process JPEGs well.
What Image File Formats are Supported on Social Media?
- Facebook:
- Supported Image Formats: JPEG, PNG, GIF
- Recommended Image Format: JPEG
- Maximum File Size: 8 MB for photos, 3 MB for profile pictures
- Instagram:
- Supported Image Formats: JPEG, PNG
- Recommended Image Format: JPEG
- Maximum File Size: 15 MB for most accounts (up to 30 MB for verified accounts)
- Twitter:
- Supported Image Formats: JPEG, PNG, GIF
- Recommended Image Format: JPEG or PNG for photos, GIF for animations
- Maximum File Size: 5 MB for photos, 15 MB for GIFs
- LinkedIn:
- Supported Image Formats: JPEG, PNG, GIF
- Recommended Image Format: JPEG or PNG
- Maximum File Size: 8 MB for photos, 300 KB for profile pictures
- Pinterest:
- Supported Image Formats: JPEG, PNG, GIF
- Recommended Image Format: JPEG or PNG
- Maximum File Size: 32 MB
Finally, don’t miss our guide to the best image sizes for social media and megabytes vs kilobytes comparison.
Final Words
So, has that long list of image file formats left your head spinning?!
Don’t worry – in all my years as a photographer, I’ve only really used a handful of the image file types listed above.
In an average week, I’ll come across JPEGs, RAWs and PSDs.
I also use PDFs regularly, but not for images – it’s usually a document that I need to sign.
One thing to note, there are actually a ton of other raster image file formats and vector images that we haven’t even discussed here.
So, count yourself lucky we only stopped at the 15 most common image file types!
Leave me a comment below if you have any questions.

Check out these 8 essential tools to help you succeed as a professional photographer.
Includes limited-time discounts.